Breadcrumb Label Angular . Note that routeconfig could be null if the current route is. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. The label property is an. Label and path first, let's get the label and path of a single breadcrumb. A model of path, label, and icon allows developers enough information to create a specific crumb. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. In you define breadcrumb as an. Responsive breadcrumbs built with bootstrap 5, angular and material design. Examples including different styles, separators, breadcrumbs in.
from setproduct.com
Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. A model of path, label, and icon allows developers enough information to create a specific crumb. Examples including different styles, separators, breadcrumbs in. The label property is an. In you define breadcrumb as an. Label and path first, let's get the label and path of a single breadcrumb. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Responsive breadcrumbs built with bootstrap 5, angular and material design. Note that routeconfig could be null if the current route is. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb.
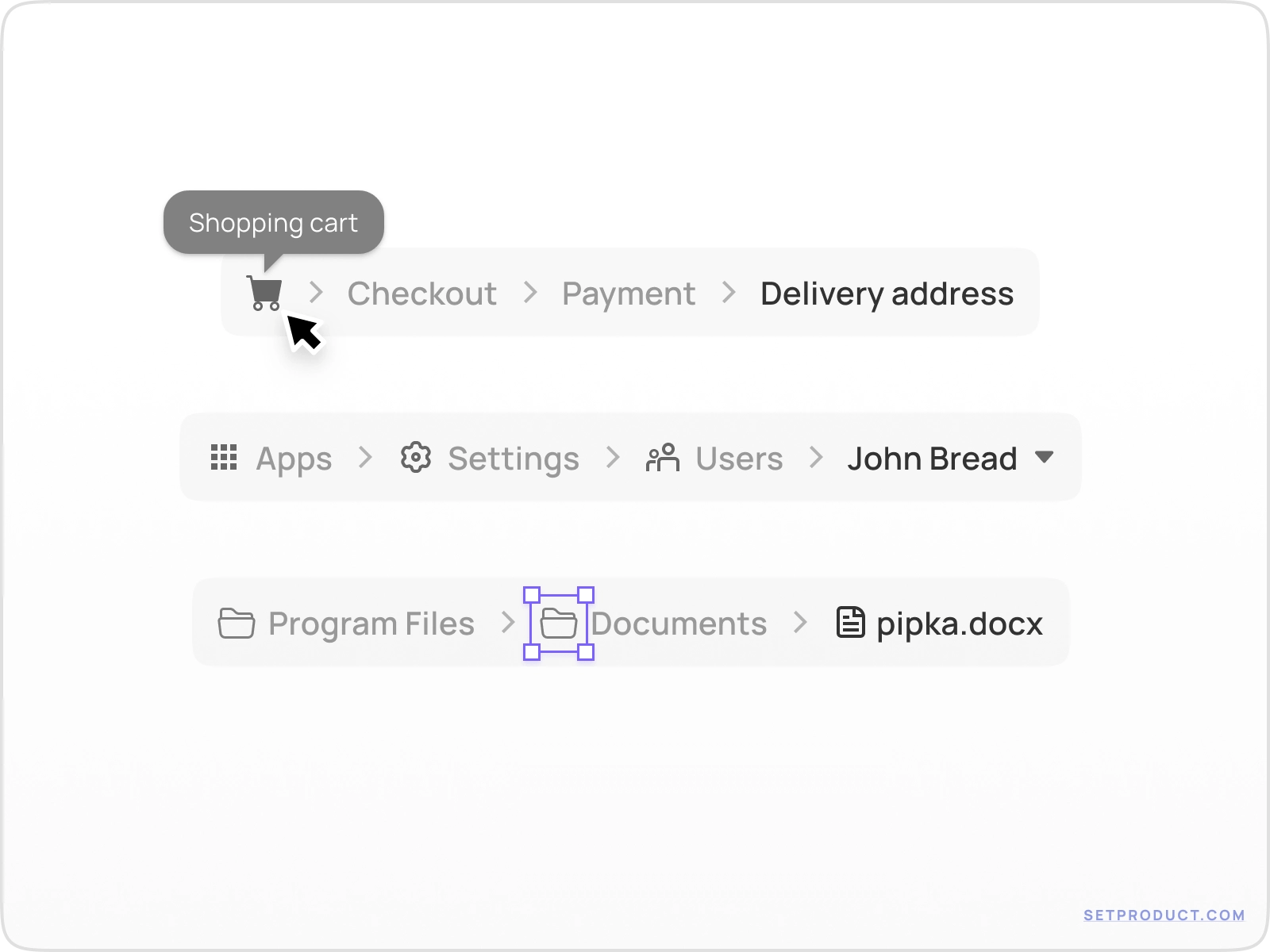
Breadcrumbs UI design exploration — Anatomy, UX tips, use cases overview
Breadcrumb Label Angular Responsive breadcrumbs built with bootstrap 5, angular and material design. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. In you define breadcrumb as an. Label and path first, let's get the label and path of a single breadcrumb. Responsive breadcrumbs built with bootstrap 5, angular and material design. The label property is an. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. A model of path, label, and icon allows developers enough information to create a specific crumb. Examples including different styles, separators, breadcrumbs in. Note that routeconfig could be null if the current route is. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance.
From blog.coodoo.io
Dynamischer Breadcrumb mithilfe des Angular Router — Tutorial by Breadcrumb Label Angular Label and path first, let's get the label and path of a single breadcrumb. Note that routeconfig could be null if the current route is. Responsive breadcrumbs built with bootstrap 5, angular and material design. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. The label property is an. Custom labels :define custom. Breadcrumb Label Angular.
From www.delldesignsystem.com
Breadcrumb Dell Design System Breadcrumb Label Angular The label property is an. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. In. Breadcrumb Label Angular.
From www.delldesignsystem.com
Breadcrumb Dell Design System Breadcrumb Label Angular As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. Examples including different styles, separators, breadcrumbs in. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info',. Breadcrumb Label Angular.
From emilol.com
Angular Breadcrumb Customisation Breadcrumb Label Angular Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. Responsive breadcrumbs built with bootstrap 5, angular and material design. Note that routeconfig could be null if the current route is. Label and path first, let's get the. Breadcrumb Label Angular.
From www.reddit.com
Breadcrumbs UI design exploration — Anatomy, UX tips, use cases Breadcrumb Label Angular Label and path first, let's get the label and path of a single breadcrumb. Responsive breadcrumbs built with bootstrap 5, angular and material design. In you define breadcrumb as an. A model of path, label, and icon allows developers enough information to create a specific crumb. As i mentioned previously we are not going to use any external dependency outside. Breadcrumb Label Angular.
From www.youtube.com
Getting Started with the Angular Breadcrumb Component YouTube Breadcrumb Label Angular Note that routeconfig could be null if the current route is. Responsive breadcrumbs built with bootstrap 5, angular and material design. In you define breadcrumb as an. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. The label property is an. As i mentioned previously we are not going to use any. Breadcrumb Label Angular.
From support.ptc.com
ptcsbreadcrumb ThingWorx Web Component SDK Polymer Breadcrumb Label Angular As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. The label property is an. Examples including different styles, separators, breadcrumbs in. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. In you define breadcrumb as an. Label and path first, let's. Breadcrumb Label Angular.
From github.com
GitHub sapienstech/angularbreadcrumb An advanced Angular 7 Breadcrumb Label Angular Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. Note that routeconfig could be null if the current route is. In you define breadcrumb as an. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Use breadcrumb as an object. Breadcrumb Label Angular.
From github.com
GitHub emilol/angularcrumbs Angular Breadcrumb Breadcrumb Label Angular Examples including different styles, separators, breadcrumbs in. Label and path first, let's get the label and path of a single breadcrumb. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. Note that routeconfig could be null if. Breadcrumb Label Angular.
From www.conversion.com.br
Breadcrumb Aprenda o que é e como usar Conversion Breadcrumb Label Angular Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. Label and path first, let's get the label and path of a single breadcrumb. Note that routeconfig could be null if the current route is. Custom labels :define. Breadcrumb Label Angular.
From github.com
Breadcrumb Allow breadcrumbs without link · Issue 29 · coreui/coreui Breadcrumb Label Angular Responsive breadcrumbs built with bootstrap 5, angular and material design. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. A model of path, label, and icon allows developers enough information to create a specific crumb. As i mentioned previously we are not going to use any external dependency outside of angular to. Breadcrumb Label Angular.
From carbondesignsystem.com
Breadcrumb Carbon Design System Breadcrumb Label Angular A model of path, label, and icon allows developers enough information to create a specific crumb. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Note that routeconfig could be null if the current route is. Breadcrumbs are an easy and effective way to allow your users to. Breadcrumb Label Angular.
From www.youtube.com
How to implement Dynamic Breadcrumb in Angular App YouTube Breadcrumb Label Angular Responsive breadcrumbs built with bootstrap 5, angular and material design. The label property is an. A model of path, label, and icon allows developers enough information to create a specific crumb. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. Label and path first, let's get the label and path of a. Breadcrumb Label Angular.
From www.youtube.com
How to Customize the Angular Breadcrumb Component Using Templates YouTube Breadcrumb Label Angular The label property is an. A model of path, label, and icon allows developers enough information to create a specific crumb. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Responsive breadcrumbs built with bootstrap 5, angular and material design. Custom labels :define custom labels for each route. Breadcrumb Label Angular.
From careydevelopment.us
Angular How to Add Breadcrumbs to Your UI Carey Development Breadcrumb Label Angular Responsive breadcrumbs built with bootstrap 5, angular and material design. Note that routeconfig could be null if the current route is. A model of path, label, and icon allows developers enough information to create a specific crumb. In you define breadcrumb as an. Use breadcrumb as an object if you are providing additional properties like 'alias', 'skip', 'info', 'disable'. Custom. Breadcrumb Label Angular.
From mdbootstrap.com
Angular Breadcrumbs Bootstrap 4 & Material Design. Examples Breadcrumb Label Angular Label and path first, let's get the label and path of a single breadcrumb. Custom labels :define custom labels for each route via angular route configurations, enhancing breadcrumb clarity and relevance. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. Note that routeconfig could be null if the current route is. In you. Breadcrumb Label Angular.
From www.youtube.com
Angular Bootstrap Breadcrumb Tutorial Angular Bootstrap 4 Tutorials Breadcrumb Label Angular The label property is an. A model of path, label, and icon allows developers enough information to create a specific crumb. Label and path first, let's get the label and path of a single breadcrumb. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. In you define breadcrumb as an. Custom labels :define. Breadcrumb Label Angular.
From templateyou.com
16 Best Free HTML and CSS Breadcrumbs In 2024 Breadcrumb Label Angular Examples including different styles, separators, breadcrumbs in. Breadcrumbs are an easy and effective way to allow your users to navigate between nested pages. Label and path first, let's get the label and path of a single breadcrumb. As i mentioned previously we are not going to use any external dependency outside of angular to create our reusable breadcrumb. Custom labels. Breadcrumb Label Angular.